ブラウザをキーボード操作する拡張機能『Surfingkeys』の全コマンド解説とキーマップ変更方法

Surfingkeysの全コマンドを翻訳・解説したサイトを作りました。 また、おすすめのキーマップ紹介とオリジナルのキーマップに変更する方法をご紹介します。
はじめに
どうもこんにちは、cVim難民です。昨年、意を決して『Surfingkeys』に移行して使っていました。 Vimiumもいいけどダウンロードシェルフ閉じたり、MarkdownやScrapbox向けの形式でページタイトル・URLをコピーしたいのでこれに行き着いたわけです。
しかし、Surfingkeysのキーマップ変更は一筋縄ではいかないのです。 機能は気に入ったけどお好みキーマップにできなくて断念した人がいらっしゃいましたら、ぜひ参考にしてみてください。 熱心なVimユーザではないけどブラウザをキーボード操作して作業効率を上げたい人にもおすすめです。
全コマンド解説
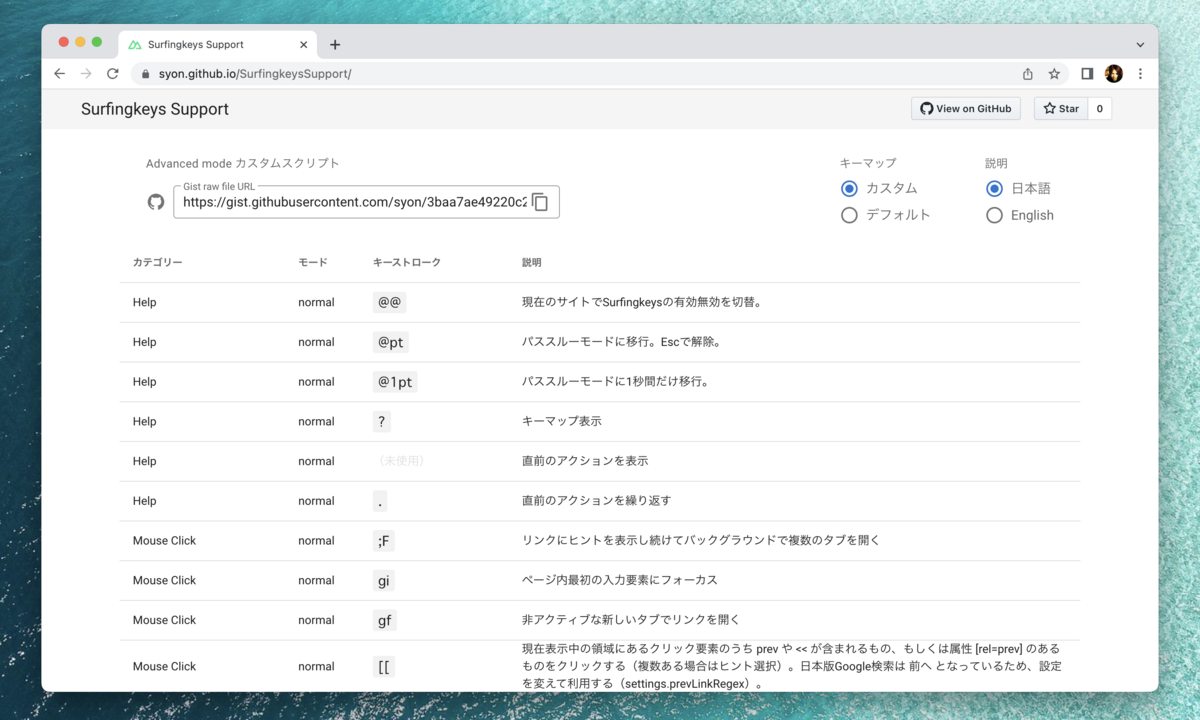
Surfingkeysの全コマンドは約240あります(機能ではなくコマンド)。 ブログ記事で列挙していてはリファレンスとして使い勝手が悪いので、専用サイトを作りました。
動作確認したバージョンは 1.13.0 です。
サイト右上にラジオボタンがあります。公式のデフォルトキーマップで説明を確認したい場合は、このように切り替えてご覧ください。

というのも、Surfingkeysを使うにあたってどんなことができるのかひと通り把握しようとヘルプを見てみるも、短い英語の説明ではよくわからなかったんですね。 試しに実行してみても何も起きなかったり意図しない挙動だったりしたので、ソースコード読んで把握してきました。
おすすめキーマップの設定方法
かつてcVimを使っていた方に馴染みのあるキーマップの設定スクリプトを公開していますので、ぜひご活用ください。
タブ操作関連を t 始まりのキーストロークに集約したり、不要なものを除去しています。
サイト上部にあるこちらの gist URL をコピーして、Surfingkeysの設定画面にあるテキスト入力欄に貼り付けてSaveしてください。


※ Saveを押したときgistの内容で上書きされます。手動でスクリプトを書き換えたあとに入力欄にURLが入ったままだと変更内容が失われてしまうので、ご注意ください。
※ スクリプトは継続して更新し続けています。サイトでコピーできるURLは、特定のスクリプトバージョンを指し示しているため、更新されたものを適用するには改めてURLを入手してSaveし直す必要があります。つまり、勝手に更新はされないということです。
おすすめ設定のカスタマイズ内容紹介
オムニバーの外観をカッコよくした!

キーストロークはでっかく!

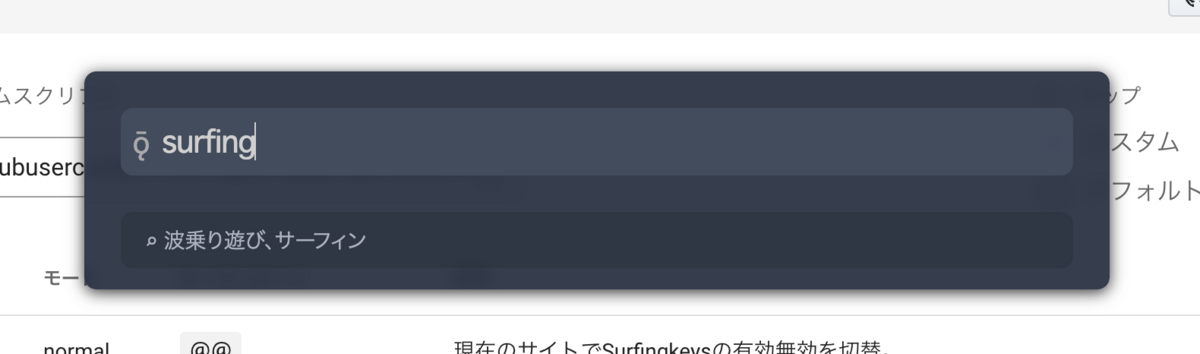
Weblio英和辞書がすぐ使える!
;qを押してから対象を選択するとこのように日本語訳が表示されます。

Qキーから直接入力して調べることもできます。

リンクコピー for Markdown / Scrapbox
mapkey('ymd', "Copy current page's link for markdown", function() {
const url = new URL(window.location.href);
var title = window.document.title.replace(/(<|>)/g, '\\$1')
Clipboard.write(`[${title}](${url.href})`);
});
mapkey('ysc', "Copy current page's link for Scrapbox", function() {
const url = new URL(window.location.href);
var title = window.document.title.replace(/(<|>)/g, '\\$1')
Clipboard.write(`[${url.href} ${title}]`);
});
キーマップ変更について少し解説
キーマップ変更はひと工夫が必要です。設定スクリプト内にこのような関数を作成しています。
const shuntNormalKeys = (keys) => keys.forEach((key) => map(`!!${key}`, key))
const unmapNormalKeys = (keys) => keys.forEach((key) => unmap(key))
const unshuntNormalKeys = (keys) => keys.forEach((key) => unmap(`!!${key}`))
キーマップを違うものにする・追加する・削除するキーストロークに対して、一旦 !! を付けたものに退避して新しいものに割り当て、最後に片付けるという流れで処理しています。
Surfingkeysの内部実装を見る限り、「キーマップを自由に設定する」という思想で設計されていません。 あくまで公式の提供するキーマップが基本で、それを多少変更する余地が設定APIとして与えられている、という感触です。
キーマップ検討に使ったExcelファイルも公開していますので、さらにカスタマイズしたい方は参考にしてみてください!

ソースコード
気に入ったら ★Star 付けてくださいね!