GitHub Pages の Jekyll で Kramdown を使う
連日GitHubからメールが届いていて、なんだろうと思いちゃんと読んでみました。
GitHub「Page build warning」
The page build completed successfully, but returned the following warning:
Your site is using Maruku, the default Markdown interpreter. Maruku is now obsolete and may cause builds to fail for sites with invalid Markdown or HTML. See https://help.github.com/articles/migrating-your-pages-site-from-maruku for more information on upgrading to a newer Markdown interpreter.
GitHub Pages の Markdown は、デフォルトで Maruku っていう Gem を使って解釈されているんだって。で、どうやら Maruku はもう廃れちゃったから、新たに Kramdown っていう Gem を採用するとのこと。だから今のうちに Kramdown 使っちゃいなよー的な。
ちなみに有名な Redcarpet もあるけど、Maruku から移行するならこっちのほうがいいとか。まぁ公式がデフォルトにするならそっちに乗っかるのが安心かなー。
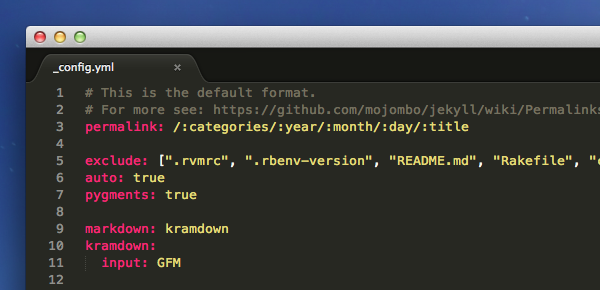
Jekyll の Markdown 設定を Kramdown に変更する
config.ymlを編集します。また、“GFM”(Github Flavored Markdown)と呼ばれる
オプションを指定します。
markdown: kramdown kramdown: input: GFM
記述する箇所はきっとconfig.ymlの中ならどこでもいいと思うけど、具体的には以下の様に記述して動作しています。ご参考まで。